Merhaba,
Bilge Adam’a veda mailimde bir maceranın sonuna geldiğimi yazmıştım. Bu, aynı zamanda yepyeni maceralara yelken açacağım demekti. Öyle de oldu. Ceviz Bilgi Teknolojileri’nde sanat yönetmeni olarak yeni görevime başladığımda benim için bu, yepyeni maceralara başlamak demekti. Bir süre geçmesini ve yeni işime alışmayı beklerken yazacağım yeni makaleler için malzemeler toplamaya başladım. Artık bir tasarımcı olarak Microsoft’un SharePoint ürünüyle bolca haşır neşir günler geçiriyorum. Elbette karşılaştığım durumları, öğrendiklerimi yazılımcıların dünyasında yaşayan bir tasarımcı olarak yine paylaşacağım. Bu paylaşımlarda yeni maceralarım olacak. Ve bolca SharePoint’e bir tasarımcı gözüyle bakacağız. Sanılmasın ki bu sırada Expression Studio’dan uzaklaşacağız. Aksine Expression Studio’nun bize sunacağı avantajlardan yararlanacağız ve bu ürün de makalelerimde yer alacak.
Bu makalede biraz SharePoint’ten -genellikle 2010’dan – ama daha çok sizden SharePoint için tasarım istenirse nelere dikkat etmeniz gerektiğinden bahsedeceğim.
Şimdi kısaca SharePoint’in ne olduğunu anlatmaya çalışayım. SharePoint en kısa anlatımıyla bir çok işi başarabilen bir bilgi yönetim portalıdır. SharePoint kullanan bir kurum, doküman merkezleri, wiki, blog, site, sosyal ağ paylaşımı, iş akışları, kurum içi arama, forum, içerik yönetimi, çeşitli kaynaklardan gelen verileri bir araya toplama, raporlama gibi bir çok özelliğe ulaşmış demektir. Portal kurum içi bölüm bazlı yetkilendirmelere de sahiptir.
Peki, bu devasa portal için tasarım istendiğinde nelerle karşılaşırız? Eğer SharePoint işini içine girdiyseniz her şey ilk başta gözünüze çok karışık görünebilir. Site koleksiyonları, SiteCollectionImages klasörleri, webpartlar, listeler, yetkilendirmeler, quick launchlar vb… ortalarda uçuşur. Panik yok!!! Olaya tasarım açısından bakacak olursak her şey ama her şey masterpage ve CSS’dir. (Elbette Javascript, Jquery de kullanabilirsiniz.) Ama bu ürün kurulduğu anda çalışan ve sonrasında üzerine özelliştirme ya da ekleme yapılan bir üründür. Bu sebeple tasarımı düşünürken bazı şeylere dikkat etmemiz gerekir.
Önce standart tasarımıyla SharePoint 2010’a bir göz atalım. Aşağıdaki screenshot’da yüklemesi yapıldıktan sonra SharePoint’in standart tasarımı görülmektedir.
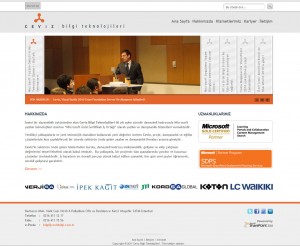
Altta ise Ceviz Bilgi Teknolojileri’nin SP2010 alt yapılı web sitesi için hazırladığım tasarım görünmektedir.
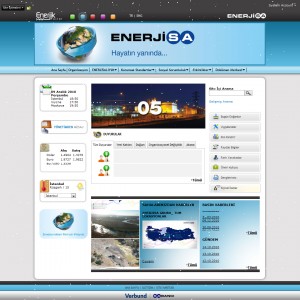
Veya Enerjisa Portalı için hazırladığım tasarım.
Fark ettiğiniz gibi SP tamamen özelleştirilebilmektedir.
SP2010’un tasarımını özelleştirme üç dereceye ayrılabilir.
1- Tema hazırlama (ki sadece renklerle oynamak demektir. PowerPoint ve SP’yi kullanarak tema güncellemeyi sonra anlatacağım.)
2- CSS ve imaj ezme (Bu zaten 3. adım da olduğu için ayrıca değinmeyeceğim)
3- Tasarımı tamamen özelleştirme. (Bu makaleden başlayarak genellikle bu konu üzerinde yazılar yazacağım.)
Sizden SharePoint için tasarım istendiğinde, bu demektir ki SP çoktan bir servera kurulmuş ve tasarım güncellemesini bekliyordur. Tasarım aracınızı açıp işe koyulduğunuzda bilmeniz gereken çok önemli bir şey vardır. O da SP2010 farklı, özel bir görünüm kazandırmak istiyorsanız, SP için yeni bir masterpage ortaya çıkarmanız gerektiğidir. SP 2010’nun v4.master isminde standart bir masterpage’i vardır ve sizin hazırlayacağınız bunun yerine geçecektir. (MasterPage hakkında bilginiz yoksa sizi şu makalemi okumaya davet edeyim.) MasterPage’i giydirmeyecek, sadece tasarımı hazırlayacak olsanız bile şunlara dikkat etmelisiniz.
1 – Sitenin/Portalın hangi browserları ve onların hangi versiyonlarını desteklemesi isteniyor? (SP 2010 IE 6’yı yok sayar ama ya müşteri ısrar ederse ya da bu bir site olacaksa?)
– Eğer işin içine IE 6 girecekse bu sizin için farklı CSS’ler hazırlamak demektir.
2 – Ana menü sonradan güncellenebilir mi olacak yoksa statik mi?
– Bu konu çok önemli eğer siz tasarımınıza göre menüyü tasarlarsınız ve eğer menü müşteri tarafından güncellenebilir (SharePoint:AspMenu) olursa, tasarım ileriki günlerde ciddi kayma sorunlarıyla karşılaşabilir.
3 – Ana menü kaç kırılımlı olacak?
– Bunu bilmelisiniz çünkü, iki kırılımdan sonra işler zorlaşmaktadır.
4 – Quick Launch olacak mı? Olacaksa ne şekilde düşünülecek?
– Quick Launch genellikle SP tasarımlarının solunda olan ve son güncellenen, eklenen dokümanları, istenirse alt siteleri, istenirse iç sayfaları gösteren, adı üstünde, hızlı erişim menüsüdür. Bunda da kırlım olup olmayacağını bilmeniz çok önemlidir. Ayrıca bu menünün tüm portalda ortak olup olmayacağını bilmeniz gerekir. Bu size quick launch’u masterpag’a dahil edip etmeyeceğinizi söyler.
5- Ribbon tasarımınıza dahil olmayacaktır. Arka plan rengi dışında Ribbon’ı olduğu gibi bırakmak en akıllacası olacaktır. Yine de tasarımınızı müşteriye sunarken Ribbon’lı bir versiyonunu da göstermeyi ihmal etmeyin. Müşteri için Quick Launch’dan daha önemli bir şey varsa o da SP 2010 Ribbon’ıdır.
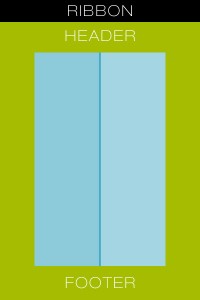
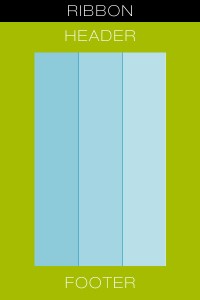
6- Tasarımınızı hazırlarken bu şemaya uymanızı tavsiye ederim. Yeşil alan masterpag’e dahil kısımları göstermektedir. Mavi bölge ise Content Place Holder ile belirlenmiş içerik alanıdır.
7 – Şu anda SP’de Page Layout’lardan bahsetmek iyi olur. Master page tüm tasarımınızın dış kabuğunu kaplarken page layoutlar da içerik alanlarının düzenlenmesinde ve / veya standartlaştırılmasında kullanılacaktır. MastePage’niz hazır. Nefis.

 Ama içerikler de iki ya da üç sütunlu sayfalar varsa her bir sayfayı tek tek mi belirleyeceksiniz. Hayır. Bunun için masterpage’nizden dış kabuğunu alan page layoutlar hazırlayacaksınız ve her bir sayfa sizin belirlediğiniz bu layoutları kullanacak. (Masterpage’i kullanan mini masterpage’ler desem nasıl olur acaba?) Her şey yolunda giderken ve giydirme işi tamamlanmak üzereyken bir sürprizle karşılaşmak istemiyorsanız, tasarımınızı hazırlarken page layoutları göz ardı etmemeniz çok önemlidir.
Ama içerikler de iki ya da üç sütunlu sayfalar varsa her bir sayfayı tek tek mi belirleyeceksiniz. Hayır. Bunun için masterpage’nizden dış kabuğunu alan page layoutlar hazırlayacaksınız ve her bir sayfa sizin belirlediğiniz bu layoutları kullanacak. (Masterpage’i kullanan mini masterpage’ler desem nasıl olur acaba?) Her şey yolunda giderken ve giydirme işi tamamlanmak üzereyken bir sürprizle karşılaşmak istemiyorsanız, tasarımınızı hazırlarken page layoutları göz ardı etmemeniz çok önemlidir.
8 – Her iki menüyü de tasarlarken fantastik tasarımlardan uzak durmanız başınızı bir çok beladan kurtaracaktır. Kalem bazlı tekrar edebilir tasarımlar yapmayı tercih edin. Bu cümle şu anda biraz tuhaf görünse de menüleri giydirme işi sırasında çok anlamlı gelecektir.
9 – SP tasarımında Flash? Statikse ve kurumsal müşterinin her bilgisayarında flash player varsa sorun değil ama eğer SP’nin esas amacı olan listelerden veri çekecek bir yapıdaysa (webpart – webpart mı? daha sonra…) uzak durun. Aynı işi jquery veya silverlight’la yapmayı düşünün ve programcı arkadaşlarınızla iyi geçinin:)
10 – Kendi (ribbon hariç) header’ınızı, menünüzü, search boxınızı, içerik alanındaki ileride webpart olacak kutucuklarınızı, footerınızı hazırladınız. MasterPage’inizi giydirdiniz. Her şey yolunda siz yine de firebug ya da developer tool barı hazır tutun çünkü SP’nin Core.CSS’inde bir çok class’ı ezmek zorunda kalacaksınız.
SharePoint 2010 için tasarıma başlamadan önce dikkat edilmesi gerekenleri yazdım.
Bundan sonra neler mi olacak? Maceraya devam. Giydirme işlemi için kullanmak amaçlı Windows 7’mize SharePoint 2010 kuracağız. (Önce bu durumu tekrar yaratıp screenshotlar almalıyım), minimal masterpage’den kendi özel SharePoint 2010 masterpage’imizi oluşturacağız, programcı arkadaşlarımıza al kodunu yaz demek üzere webpartlar oluşturacağız, giydirme aşamasında karşılaşacağımız durumlar için bol bol ipucu vereceğiz.
İyi çalışmalar
Teşekkürler.
Erbuğ Kaya












Merhaba,
Yazılarınız çok başarılı. çok yardımcı oldunuz teşekkür ederim fakat ben kendi bilgisayarımda html, css ve js kodları ile oluturduğum bir statik web sayfasını sharepoint e nasıl aktaracağım.Server a hazır kurulmuş olan sharepoint master page ve layaou sayfalarında nasıl değişiklik yapmalıyım ve bunları nasıl çoğaltabilirim. Eğer soruma açıklık getirebilirseniz çok sevinirim.
Öncelikle kurulu bir sharepoint üstünde çalışmalısınız. Sharepoint Designer kullanarak bu projeye bağlanmalısınız. Daha sonra html, css ve scriptlerinizi kullanarak site için yeni bir master page oluşturmalısınız. Başlangıç olarak minimal.master dosyasını internetten bularak başlayabilirsiniz. (Sharepointte kullanılmayan placeholderlar silinmez gizlenir.)Materpage’inizi oluşturduktan sonra ince düzenlemeler için core.css’den gelen bazı classları kendi css dosyanızda ezmelisiniz.
İyi çalışmalar
Cevabınız için teşekkür ederim. Ben sharepoint de siteyi açtım ve css-js kodları ile kendi tasarımımı anasayfa.master a giydirdim ve sorunsuz çalışıyor aynı şekilde alt sayfa tasarımı içinde master page oluşturdum o da çalışıyor fakat page layout oluşturamadım. Sharepoint designer da sol tarafta bulunan menüler arasında master pages felan görünüyor fakat page layouts diye bişey görünmüyor. büyük ihtimalla page layout oluşturduğumda görünecektir page layouts oluşturma konusunda yardımcı olabilirseniz sevinirim..
Saygılarımla
Designer’da solda pagelayout linkini görebilmen için site eylemleri>site ayarları>site özelliklerini yönet altındaki SharePoint Server Yayımlama özelliğini aktif hale getirmelisin
Teşekkürler
Merhaba Erbup Bey,
Öncelikle emeğinize sağlık. Bu konudaki diğer yazılarınızı ne zaman paylaşacaksınız? Özellikle takip ediyorum fakat bir iki puf nokta var ama bunlar geçemiyorum. sp2013te tasarımın giydirilmesi daha kolay olduğunu html sayfayı kendisi convert edip üzerinde çalışılabiliyor diye biliyorum. Bu konuda da yazılarınız olacak mı?
Merhaba,
Planların içinde SP2013 içinde yazı hazırlamak var ancak vakit bulmam gerekiyor.
Teşekkürler
Publishing Site olunca Page layout görünüyor ancak Team Site olunca görünmüyor bunların arasındaki fark nedir? Share Point 2013 Design manager yardımıyla ve gerekli kontrolleri de html’e ekledikten sonra tasarım çalışıyor ancak Team Site olunca iş karışıyor. Yardımcı olur musunuz? Ayrıca 2013 Master Page ve Page layout oluşturmayla ilgili bir kaç örnek yapmanız mümkün olur mu? Saygılar İyi çalışmalar