Tür: Web Site / SharePoint 2013
İş: Tasarım, SharePoint giydirme
Yükleniciler: MCS (Microsoft Consulting Services), Ceviz Bilgi Teknolojileri
Araçlar: PS CS6, Expression Web 4, SharePoint Designer
Link: http://www.sgktv.gov.tr

Yazar, UX-UI Stüdyo Birim Müdürü, Eski MVP

Tür: Web Site / SharePoint 2013
İş: Tasarım, SharePoint giydirme
Yükleniciler: MCS (Microsoft Consulting Services), Ceviz Bilgi Teknolojileri
Araçlar: PS CS6, Expression Web 4, SharePoint Designer
Link: http://www.sgktv.gov.tr
Merhaba,
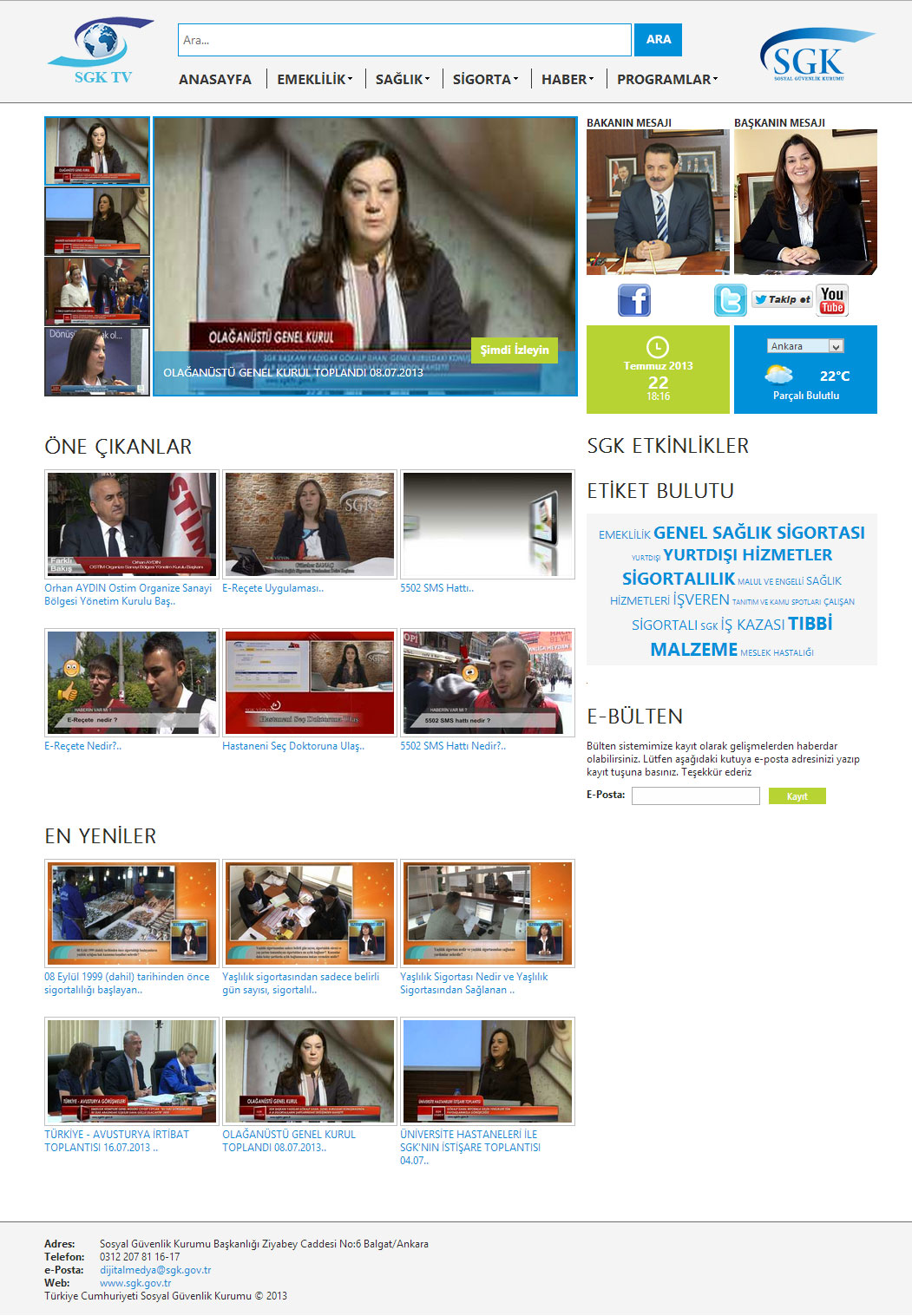
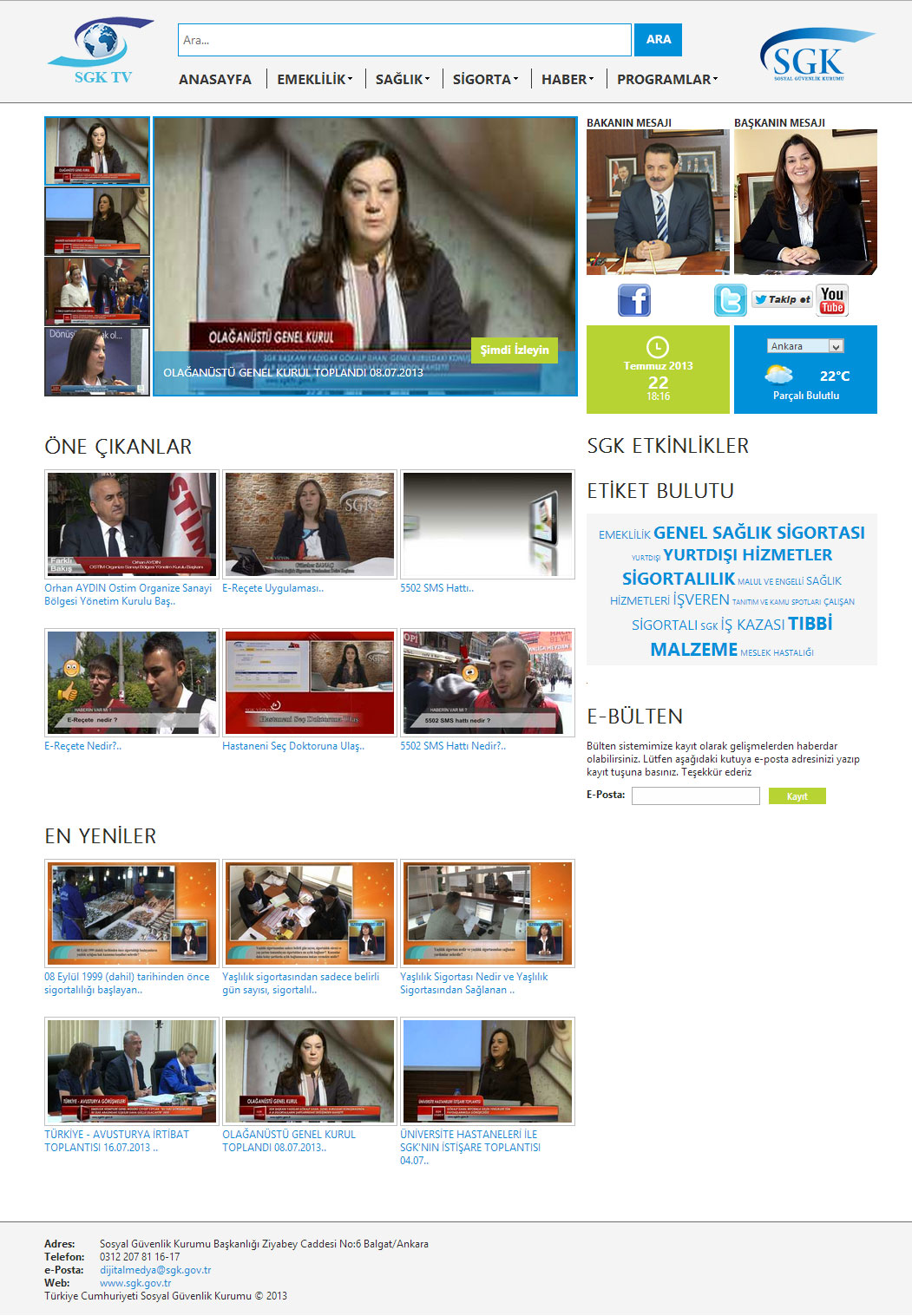
Bu yazımda tüm portalın tasarımından farklı tasarıma sahip bir sayfanın nasıl hazırlanacağını inceleyeceğiz. Bu örnek için seçtiğim sayfa portal ana sayfası.
Başlayalım. Diyelim ki SharePoint için bir site ya da intranet portalı tasarımı hazırladınız. Ve diyelim ki bu tasarımı hazırlarken ana sayfanın portalın geri kalanından farklı görünmesini istediler. Altta söylemiş olduğum örneğe uygun yaptığım bir ana sayfa tasarımı görünmekte.
Devamını Oku>>“SharePoint 2010 – Portalın Genelinden Farklı Görünen Sayfalar”
Merhaba,
Bu yazımda SharePoint 2010’da toplu onay yapabilmenin yolunu anlatacağım.
Eğer devasa portalların tasarımlarından sorumluysanız elinizin altında onlarca master page, page layout, CSS, Javascript vs dosyası var demektir. Bunlardan master pageler ve page layoutlar onay sisteminde olabilirler. O zaman, bir master page’de değişiklik yaptığınızda bu değişikliği son kullanıcıların görebilmesi için şu adımları geçmelisiniz. Check Out>Değişiklik>Check In>Onay. Bu adımlar aynı anda birden çok dosyayı içerebilir. Alttaki örnekte Check Out durumunda on tane master page bulunmakta. (Örnek SharePoint Designer 2010’dan alınmıştır.)
Merhaba,
SharePoint tasarımcılarından aldığım sorulardan çıkardığım sonuca göre SharePoint Designer 2010’un (Bundan sonra SD10 olarak anacağım) sağ tıklama menüsünü çok kullanmıyoruz. Oysa bu menü bir tasarımcının işini kolaylaştıracak birçok özelliği taşıyor. Bu yazıda SharePoint Designer 2010 sağ tıklama menüsünü mercek altına yatıracağız.
Başlayalım.
SD10 SharePoint giydirme işinde bize bir çok kolaylık sunmaktadır. Bunlardan biri de sağ tıklamayla çıkan menüdür. Alttaki örnekte SitePages altında duran bir sayfaya sağ tıklanmıştır.
Merhaba,
Eğer SharePoint 2010’da bazı içeriklerinizi anonim kullanıcıların görmesini istemiyorsanız, içeriğinizi, alttaki gibi, SecurityTrim içine alabilirsiniz.
</SharePoint:SPSecurityTrimmedControl>
İyi çalışmalar
Teşekkürler.