Eğer HTML5 ile ilgilenmeye başlayacaksak, öncelikle HTML5’den anlayan bir editöre ihtiyacımız olacak. Bu yazıda elinizdeki Expression Web 4’e (EW4 – diyeceğim bundan sonra) Add-In ekleyerek programınızı bir HTML5 editörüne çevirmeyi anlatacağım.
Eğer HTML5 ile ilgilenmeye başlayacaksak, öncelikle HTML5’den anlayan bir editöre ihtiyacımız olacak. Bu yazıda elinizdeki Expression Web 4’e (EW4 – diyeceğim bundan sonra) Add-In ekleyerek programınızı bir HTML5 editörüne çevirmeyi anlatacağım.
Başlayalım. Önce şu adresten EW4 için HTML5 Add-In’nini indirin.
http://gallery.expression.microsoft.com/Web4HTML5SchemaAddIn/
EW4’ü açın.
Ve Tools>Add-Ins..’e basın.
Açılan pencerede Install’a basın.
İndirdiğiniz Add-In’i seçin.
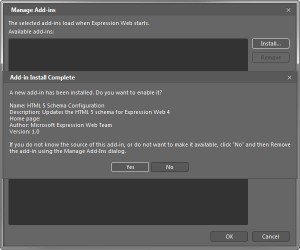
Açılan uyarıda Yes’e basarak Add-In’i aktif hale getirin.
Artık EW4 tool barında HTML5 butonu görünür olacak.
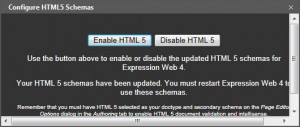
Bu butona tıklayın. Add-In’ninzi aktif etmediyseniz. Enable HTML5 butonuna basın.
Add-In yüklendi. Şimdi yeni bir sayfa oluşturduğunuzda bunun HTML5’e göre açılmasını sağlayalım. Bunun için Tools>Page Editör Options…’a tıklıyoruz.
Açılan pencerede Authoring sekmesini seçiyoruz.
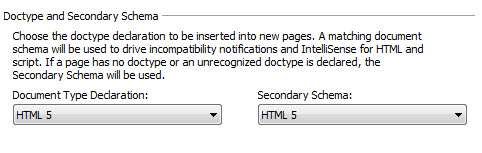
“Doctype and Secondary Schema” başlığı altındaki “Document Type Declaration” ve “Secondary Schema” seçeneklerini HTML5 olarak değiştirin.
Not: Eski seçenekleri bir yere not edin. HTLM 5 ile çalışmadığınız zaman o
ayarlara dönmek isteyeceksiniz.
Her şey doğruysa yeni bir html sayfası açtığınızda kendini HTML5 için ayarlayarak açılacaktır.
<!DOCTYPE html>
<html>
<head>
<meta content=”text/html; charset=utf-8″ http-equiv=”Content-Type”>
<title>Untitled 1</title>
</head>
<body>
</body>
</html>
Ve artık EW4, HTML5 projenizde intellisense desteğiyle yanınızda.
İyi çalışmalar
Teşekkürler.